WP5.3 にアップグレードしたとたんTeraPadで書いた文章は、改行などがすべてが飛んだ、見にくい文章になり、ショックのあまり放心状態になりました。
こんなことならWPの更新なんかしなきゃヨカッタ・・・とほほほ
TeraPadからコピペではなく、記事を最初からWPのエディターを使って書けばいいわけですが、それじゃ、ず==っとオンラインでなきゃ書けないわけで、
実際にはそんなこと出来たとしてもイヤですよね。
で、いろいろと試した結果、ストレスが一番ないのは結局のところClassic Editorを使う方法でしたが、2022年にはそれも使えなくなる、ということで、新しいエディターへの対応方法もついでにメモ( ..)φ
自分の思い通りに「段落や改行をいれる」とは
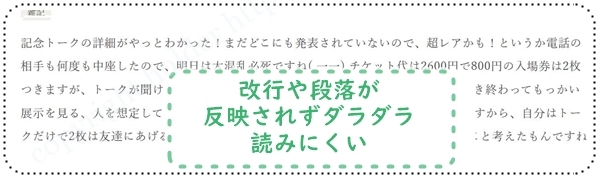
↑↑↑↑のような改行や+空白の一行が入った文章は・・・トークが聞けるのは独りだけ
だそうです、自分はトークだけで2枚は友達にあげる・・・なんて人はいないだろうけど、可能。
ヤヤコシイこと考えたもんですね。
↓↓↓↓のように段落タグ<p>や改行タグ<br>をいれたHTML文章で作成されています。
<p>・・・トークが聞けるのは独りだけ</br> だそうです、自分はトークだけで2枚は友達にあげる・・・なんて人はいないだろうけど、可能。<br> <br> ヤヤコシイこと考えたもんですね。<p>ビジュアルエディターというのは、↑↑↑↑こういうHTMLのタグというものを、見えてない処で勝手に文章にいれてくれています。
HTMLコード:タグがないと↓↓↓↓のように

サイト上にはダダ~ッとノッペリした文章が表示されることになり、読む気が失せます(ノ_ _)ノ
ビジュアルエディターで書き入れれば、そのままの姿がサイト上にでるので非常に便利です。なら別にいいじゃん!なんですが、オンラインでしか書けないのがまずイヤなのと、「段落:p」と「改行:br」がぐちゃまらな文章になるのが、個人的にイヤ。更にビジュアルエディターで装飾やリンクを入れる手間が負担。この3点があるので、できればオフラインのテキストエディターで書いてからコピペしたいわけです。
というわけで以下、ワードプレス側のテキスト入力画面・エディターのクセと対応についてのメモです。
Classic Editorを使う
2022年までは使えるらしい「Classic Editor」のなにが嬉しいといって、見慣れた編集画面で作業できる事です。
が、いままでのようにTeraPad画面上での改行は反映されなくなっちゃったんで、文章中に<p>や<br><h2>等のタグをきちんと書き入れる必要があります。
これからTeraPadなどで記事を書くときは、タグを入れながら書く習慣をつけましょう。
「Classic Editor」だけを使っているときは、私のPCでは、表示確認のために「ビジュアル」タブをうっかり使うと、「テキスト」に戻った時に、なぜだかきれいさっぱり<p>・<br>が消えて<h2>と<div>等のコードだけが残っていました。折角いれたのに・・・(><)
改行の<br>は消えてはいても、しっかり改行になっていましたが、段落ではないけど、見やすくするために入れた「<br><br>」は無視。
結果としては、やはりあまり読みやすくはありません。
タグを入れずに書いた過去の記事は、もちろん空白行はキレイに段落にされていました。とほほほほ・・・・空白行のタグにはまた別の問題もあるんですが、それは最後に・・・
プラグイン「TinyMCE Advanced」の「Classic Paragraph」を使う
WPに「TinyMCE Advanced」というプラグインを導入して使います。
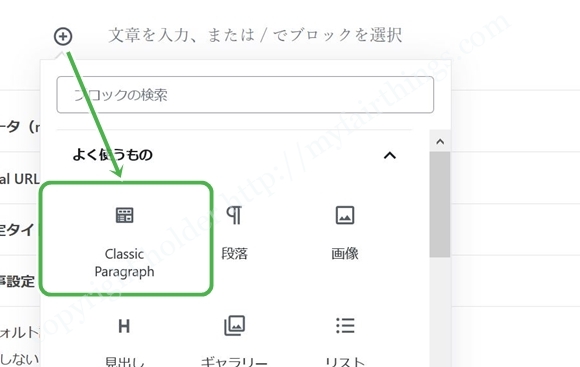
ちょっとヤヤコシイんですが、使うのはテキストではなく「ビジュアルエディター」のほうで「TinyMCE Advanced」を入れると 「Classic Paragraph」 というのが、ビジュアルエディターの中で入れ子状態で使えるようになります。
入れ子状態になったテキストエディター 「Classic Paragraph」 に文章をコピペして貼り付けます。

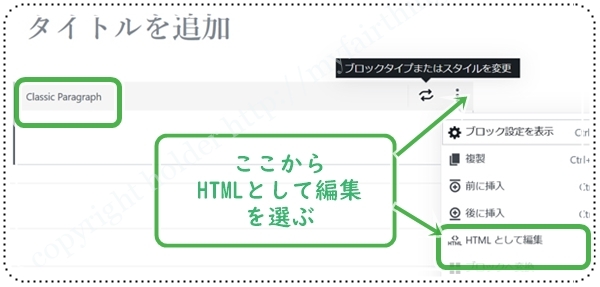
ビジュアルエディタ―の 「Classic Paragraph」 を開き、上部メニューバー右端にある縦の点3つからプルダウン⇒「HTMLで編集」 を選びます。

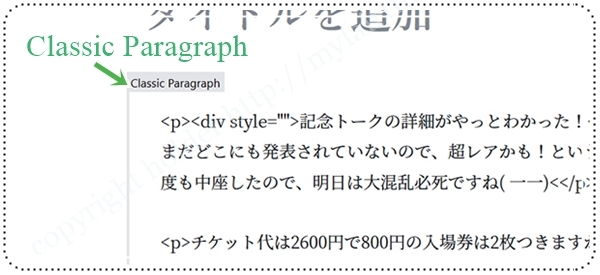
そこで出てきた窓にTeraPadで作ったタグ入りの文章をコピペすると、ほぼ、自分の想定したようなプレビューになります。

なぜ、こんなヤヤコシイことをするのか、というと、「Classic Paragraph」 にいきなりコピペしたときはHTMLの装飾などはそのまま文字で出てしまうことが判ったからです。こんな感じね↓↓↓↓(^o^;)

「HTMLで編集」 を使うことがキモみたいです。
これをいったん「コードエディター」というWP5.3本来のテキストエディターで見ると「Classic Paragraph」 で入力した文章全体が
<!-- wp:tadv/classic-paragraph --> <!-- /wp:tadv/classic-paragraph --> や、 <!-- wp:html --> <!-- /wp:html -->
という謎の文字で囲まれていました。
この謎の文字は「コメント」というものなので、あまり神経質にならなくていいんですが、この謎のコメントがあると、無事?TeraPadで作ったままの改行などが反映されていました。ふーっ( 一一)
コメントって覚書みたいなもんだし、要らないよね、と思って消しちゃうと、あ~らら、改行などは全部無視されちゃった( 一一)面倒くさいなぁ~。これがないといけない仕様になってるんでしょうね
まとめ:TeraPadで作文した時の注意
TeraPadだと文章を書くとき、改行がはっきり目視出来て便利なんですが、WPにコピペする時には、これからは自分で入れていく必要があります。
コピペを張り付けた時の編集画面には改行も反映されているし、なんら今までと変わった様子がなく、わかりにくいんですが、プレビューでは悲惨な結果になっているはずです。
しばらくは確認する癖をつけたほうが善いでしょう(ノ_ _)ノ
改行コードを2つ続けて使うのはNGな件
今回ごちゃごちゃやってるうちに「<br><br>」を続けて使っちゃダメというのを初めて知って、そこでもうろたえております(*_*)
そーなんだ!知らんかったわ!
ただただ読みすさの為だけに、改行や空白行入れるって、実際にはものすんごく、よく使いませんか?
で、ググって出てくる解決策に「<br><br>」の代わりに「<p>」を使って、ちゃんと行間をとりましょう、というのがあるのですが
そもそも「段落:p」と「改行:br」は使用意図が違う・・・からやってるのに行間のために無視するって、解決してないっしょ!と元文学部・学生には、腑に落ちないのでございます。
だって、同じトピックについて書いてある文章のなかで、単に視覚的な見やすさのために操作したいだけなんだから、そこで、別の段落にするのって、変。
日本語の縦書きと横書きでは読みにくさが違うから、改行だけでなく空白も入れたいんであって、段落そんなに分けたら、ブチブチでバラバラな文章になってしまう!
WEBは基本、欧米の論文ベースで開発されてきたから、ルールも欧米風なのは仕方ないけど、日本での開発に携わる方々には、日本語にも、もちっと愛を注いで、タグとかルールを追加して作っていって戴くわけにはいかないんでしょうかねぇ( 一一)
今までワードプレスに上げていたた記事は、知らぬ間に内部で置換され、単なる空白行のつもりが<p></p>で囲まれ、文章としてはズタボロになってることを思うと(><)涙です。
なを、空白行を読みやすさの為だけに「<br> <br>」を入れるときは日本語の空白を挟むほうが安全です。「<br> </br>」だと、ビジュアルエディター様が を勝手に消してしまわれます( 一一)
改行タグの2個連続がHTML的にはヨロシクない・・・という事実に涙しつつも、今更訂正も面倒なので、今後は気を付けよう、と思う秋の一日でございました。はぁぁ~