「 http:// 」だったものを「301リダイレクト」して『 https:// 』に統合しようとサーチしましたが、ほとんどがワードプレスについての解説でしたので、HTMLサイトに特化して書きました。
wwwあるなしの統合も同時に出来るコード も載せています。
設置場所などについてはロリポップのカスタマーサービスから正規の返答を戴き、めでたく成功いたしましたので、大丈夫かと思い( ..)φメモメモ。
htacesessファイルを使うくらいの人なら、ふつうのHTMLサイトへの適応は簡単だから、ということで特に書く必要を感じない方が多かったのでしょうか(^o^;)設置場所を書いてあるサイトはほとんど無くて、かなり焦りました。
ど素人だとほんのちょっとの疑問でも確信が持てず、オロオロしちゃうんですよね。
以下ロリポップに置いてある通常のHTMLサイトで「http://~~~」だったものを「301リダイレクト」して『https://~~~』に統合した時の手順です。
httpsサイト表示統合の手順
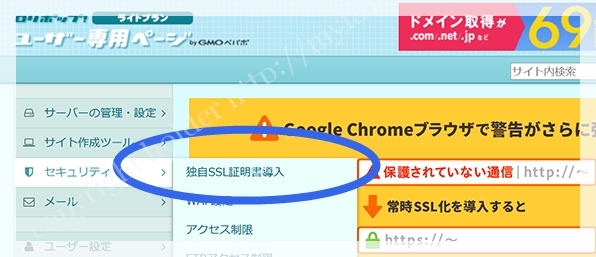
- サイトをSSL保護・httpsサイト作成
- .htaccessファイルを作る
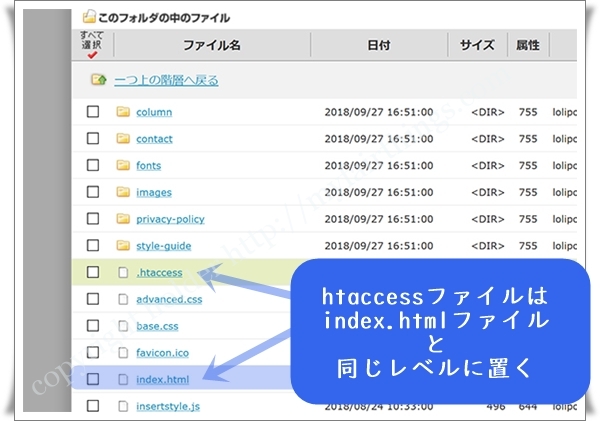
- .htaccessファイルをサーバーに設置する
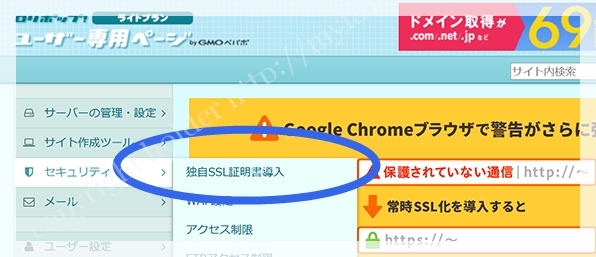
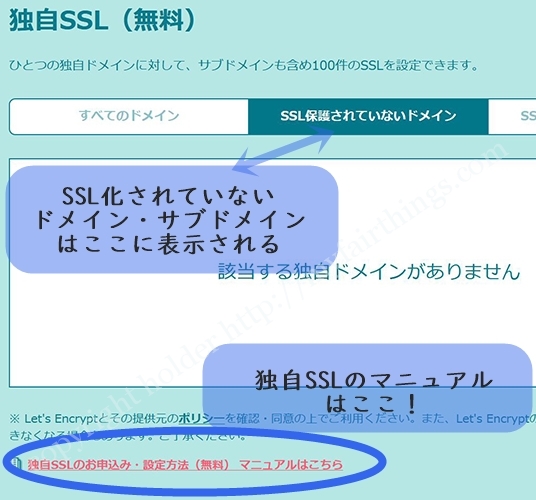
ロリポップだとSSL化は簡単です。

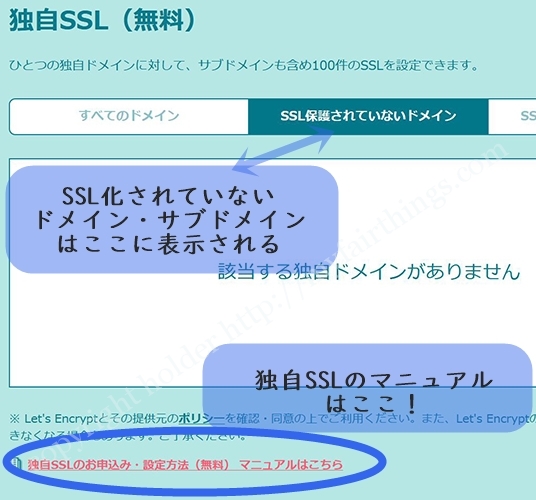
手順などはロリポップにあるので、割愛いたしますが、どのアドレスサイトがSSL化されているか、いないか、などもリストになって出てきてくれて判りやすいです。
次にサイトで見つけたhtacesessファイルの作成方法を参考につくり、アップするんですが、httpもhttpsもどちらのURLでもサイトは表示されるのに、エラーになることが続きました。
htacesessのコードが間違ってるのか、設置場所のミスなのか( 一一)
どちらのURLでも一応きちんとサイトは表示されているので、もうこのままでもいいか~~と思わないでもなかったんですが、このモヤモヤ解決したかった(@_@)
今後また他の用途でhtacesessを使わない保証もないですしね。てかwwwのあるなしの統合やアクセス制限とかに使う可能性は大。
一応ロリポップを基準に書いておりますが、他でも仕組みは同じはずなので、参考になれば幸いです。
サイトのSSL保護:URLのhttps化
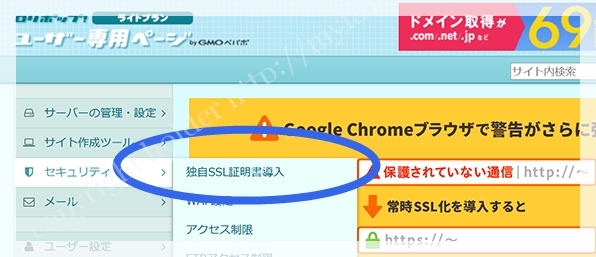
ロリポップではド素人でもSSLで保護されたSSLサイトが簡単に作れるようにしくれています。Xserverもしてくれます。

SSL化が完了したアドレスなら、単純に「http://」のところにsを付け「https://」に変えてアドレスバーに入れればサイトが表示されるはずですので、まずはそこまで準備します。
「.htaccess」設置場所
SSL化:https化で出来た同じサイトの「http」バージョンと「https」バージョンを統合するため「.htaccess」ファイルを使います。
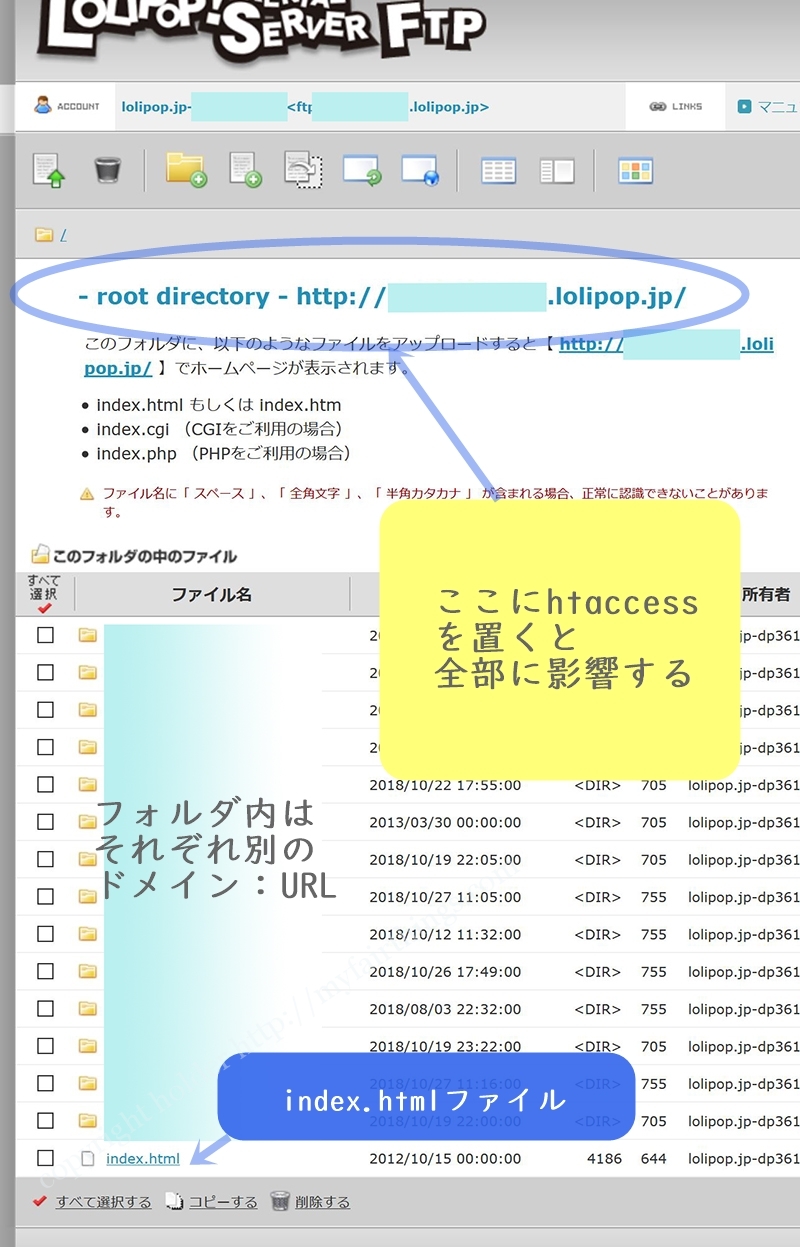
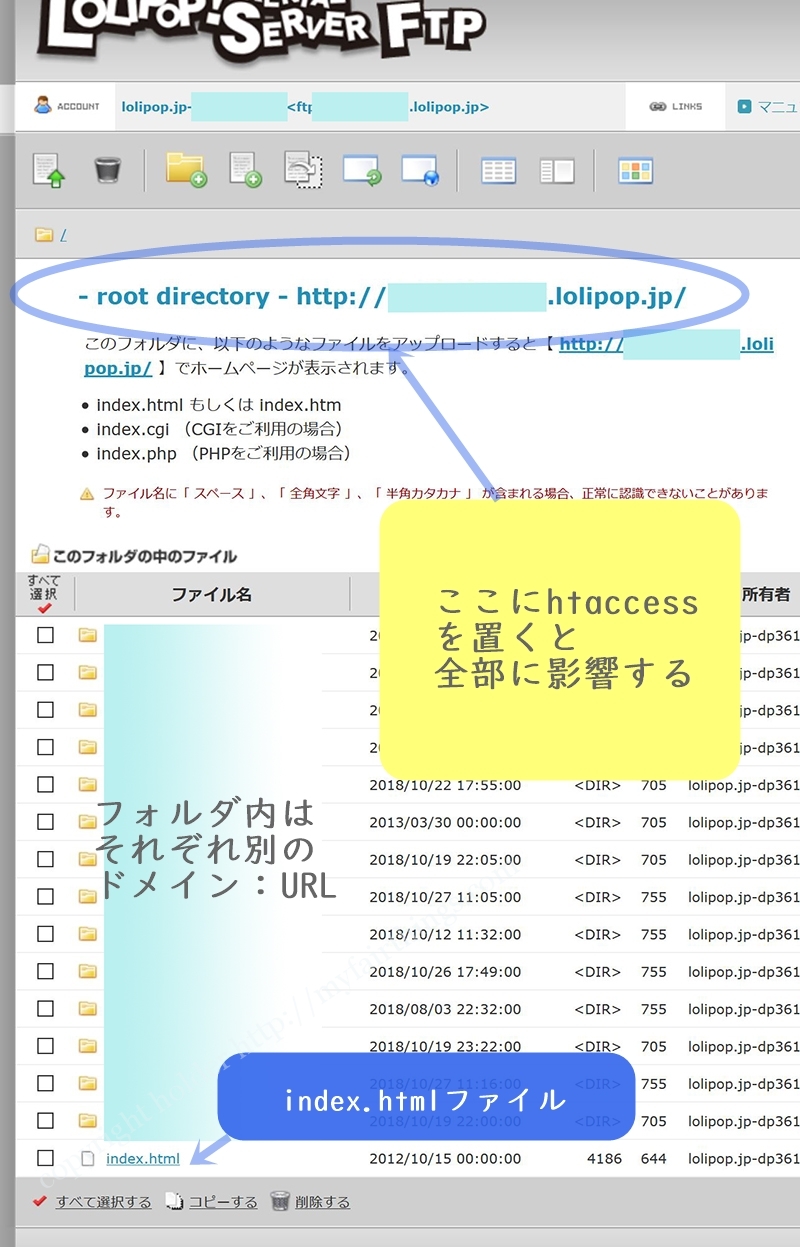
「.htaccess」はサーバーの設定を変更することができるファイルなので影響させる範囲は設置場所により、大きく変わります。
カスタマーサービスから戴いた返事は以下のようなものです。
「.htaccess」はサーバーの設定を変更することができるファイルになります。
「 http://dp●●●●●●●.lolipop.jp/ 」のURL直下に設置した1つの「.htaccess」ファイルで統合を行う方法もございますし、
各URL毎に別々の公開(アップロード)フォルダを使用して、各公開フォルダ内に統合を行うための「.htaccess」ファイルを設置する方法もございます。引用元:ロリポップ
アカウントの大元がたとえばdp●●●●●●●.lolipop.jpだとして
人によってはここに一つだけしかサイトを作っていないこともあると思います。
その場合は「http://dp●●●●●●●.lolipop.jp/」のURL直下でOK。

ただ、わたくしの場合は
一つのロリポップのアカウントに中に いくつかの独自アドレス:URLを作っています。
さらにその内のいくつかはワードプレスサイト。
幾つかはHTMLサイト、というように
複数のURL・違う性質のサイト が併存しています。
なので
「http://dp●●●●●●●.lolipop.jp/」のURL直下:ルートディレクトリ:root directoryに置くのではなく
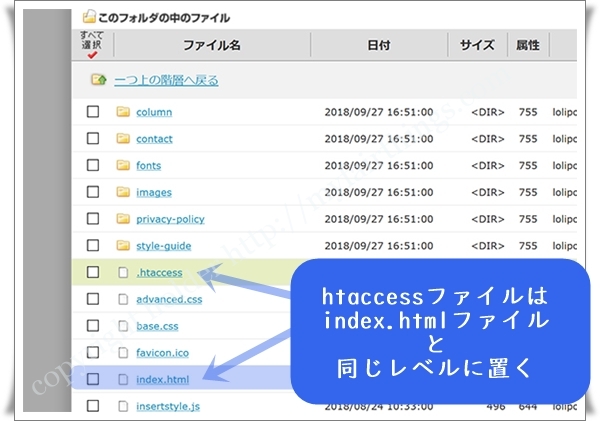
各URLディレクトリ(フォルダ)毎に「.htaccess」ファイルを設置することにしました。

たとえば□□□□□□.comという独自URLの場合index.htmlがある場所になります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/」
URLとしてはこんな感じになります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/.htaccess」

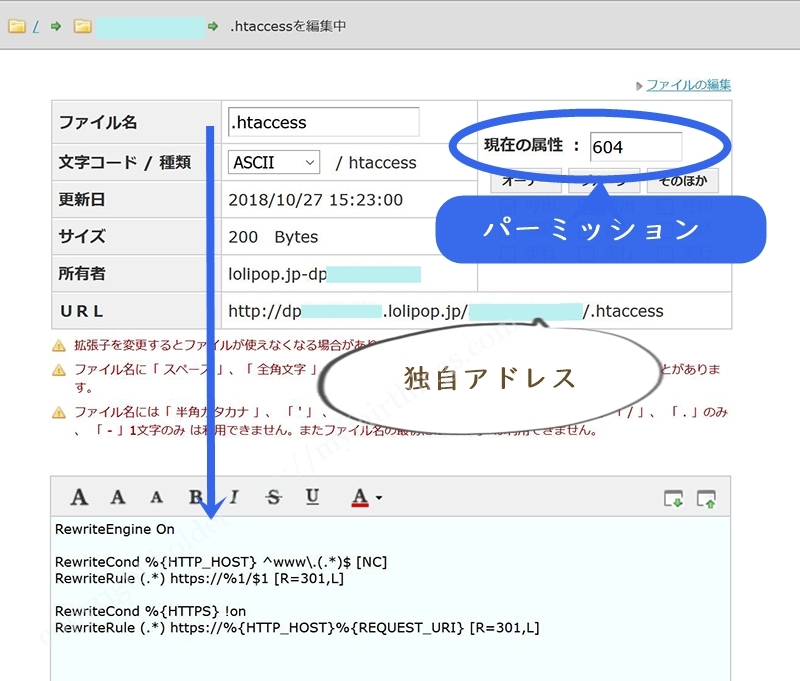
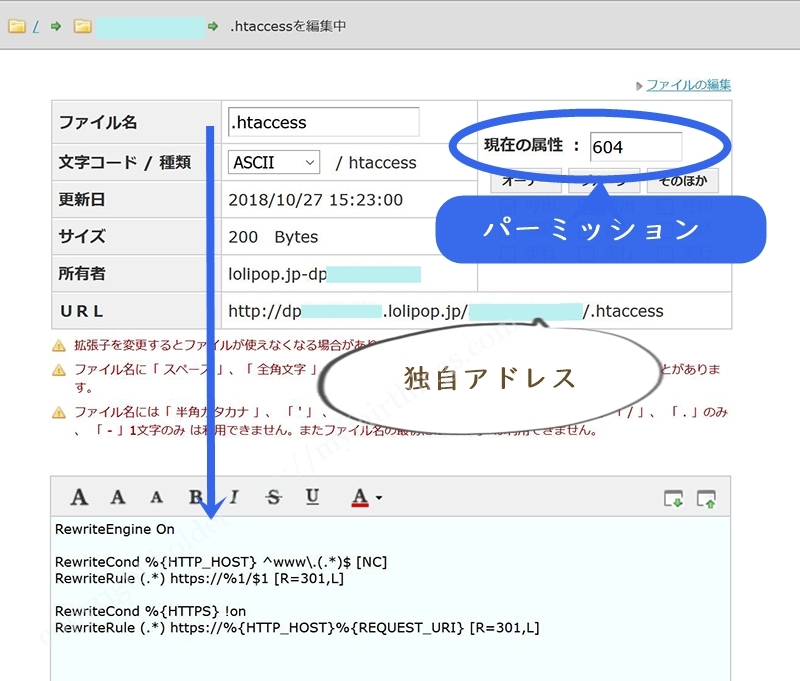
「.htaccess」ファイル約束事
上の画像が「.htaccess」ファイルですが、約束事としては
- 文字コードがUTF-8であること
- 改行コードがLF(UNIX)
- 最終行のあとに改行を入れて下に一行以上の空白行を作ること
- ロリポップの場合はアップロード後にパーミッションを604に設定・通常パーミッションは「604」か「644」
以前はウィンドウズでは「.htaccess」というファイル名が使えず、色々対策する必要がありましたが、今はこのファイル名で簡単に作ることができます。
コードの中身の書き方も個別のURLを書き込むタイプと、正規表現を使った汎用タイプがありますが、汎用のほうが、どんなサイトにも使いまわせて便利。わたくしのサイトでは成功しましたので、そちらのコードを載せております。
httpからhttpsへ301リダイレクト用コード
.htaccessの中身
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
それぞれの意味は
- RewriteEngine On
- 以下のようにリライトしてください、という指示をだしています。
- RewriteCond
- 適用する条件が書かれています。
「%{HTTPS} off」は「httpsではない場合」という意味です。
- RewriteRule
- リライトルールが書かれています。
ここでは「ある文字を、記述したURLにリダイレクトする」という意味になります。
- ^(.*)$
- このワンセットでこの場合は元のURLアドレス全部を表しています。
「^」は行頭の意味。
「(.*)」は0文字以上の任意の文字・桁数に制限なし
「$」が行末という意味です。
- %{HTTP_HOST}
- 閲覧中のサイトのドメイン
- %{REQUEST_URI}
- リクエストのあったURI(ドメイン内の下部のページURI等全部含む)
- [R=301,L]
- Rは「リダイレクト」で301がリダイレクトの種類になります。
Lは、適用した「RewriteRule」ルールがここで終了しますという意味です。
なので、このページであれば、https://%{HTTP_HOST}%{REQUEST_URI} にリライトということはmyfairthings.com/ドメインの/rewrite-rule-htaccess/ページということになり、アドレスバーには目出度くhttps://myfairthings.com/rewrite-rule-htaccess/と表示される、というわけです。
wwwのあるなしを統合してhttps化301リダイレクトするコード
.htaccessでは、RewriteRuleを複数書くことが出来るので、wwwのあるものと無いものが並行している場合、それも解消することができます。

今回lolipopのSSL化完了ページを見てでwwwのあるものと無いものが二つあるサイトがあることに今更ながらですが、気づいたので、それも同時に一つの.htaccessで解消しておくことにしました。
この場合、既知のコード二つを書けばいいのか、というと、さすがにそこまで単純ではなかったので
『.htaccessでhttps化かつwwwなしに統一するクールな方法』 さまで紹介されていたものをほぼコピペで掲載させて戴きましたm(__)m
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
引用元: .htaccessでhttps化かつwwwなしに統一するクールな方法
それぞれの意味は以下のようなものです。
- RewriteEngine On
- 以下のようにリライトしてください、という指示をだしています。
2つリライトするときも、この指示はここ一回だけでOKです
- RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
- 適用する条件が書かれています。
%{HTTP_HOST} ^www\.(.*)$ [NC]で、http:// WWW.●●●という条件のとき、という意味になります。
- %{HTTP_HOST}
- 閲覧中のサイトのドメイン
- ^
- 「^」は行頭
- www ¥.
- ¥もしくは(\)はhttp://www.〇〇〇~~の中の”.”が正規表現の「任意の一文字」という意味ではなく”www.”だと認識させるためにつかう「エスケープ文字」というものなので
”www ¥.”と書くことで ⇒”www.”という意味になります。
- [NC]
- 大文字・小文字の区別をしないという意味。
なので大文字だけの「WWW.」でも大文字と小文字が混在の「Www.」でも、小文字だけの「www.」でも、全てにあてはまりまるようになっています。
- ^(.*)$
- ^(.*)$ ⮬ 上に書いたように URLを意味します。
- https://%1/$1
- httpsがついていてwwwが無いURIにリダイレクトということになるそうです
- コマンドとか正規表現あまり詳しくないのですが、調べた結果から推測するに
%1は”(.*)”を代行して表していて、入力されたURLのことになります。
$1は部分置換として、変えない部分を指すので、
ドメイン以下の各ページなどは変える必要がないので、こう書かれているのかな?と考えました。
- [R=301,L]
- Rは「リダイレクト」で301がリダイレクトの種類になります。
Lは、適用した「RewriteRule」ルールがここで終了しますという意味です。
- RewriteCond %{HTTPS} !on
「%{HTTPS} !onは!が否定を表しますので、「httpsでアクセスされていない時」という意味です。
二つ併用するときはここの書き方がなぜか 単純なhttps移行の指示で使われれる off ではなく!on なのは、このほうが間違えにくいということでしょうか?なにか意味があるのかがわたくしはわかりませんので、そのまま記載させてもらっています。
- RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
- リライトルールが書かれています。
ここでは「ある文字を、記述したURLにリダイレクトする」という意味になります。
- (.*)
- (.*)は0文字以上の任意の文字・桁数に制限なし
- %{HTTP_HOST}
閲覧中のサイトのドメイン
- %{REQUEST_URI}
- リクエストのあったURI(ドメイン内の下部のページURI等全部含む)
- 任意の文字を現在リクエスト中のホスト名(%{HTTP_HOST)とページ名(%{REQUEST_URI})にhttps://を付けたURIにリライト。
- [R=301,L]
- Rは「リダイレクト」で301がリダイレクトの種類になります。
Lは、適用した「RewriteRule」ルールがここで終了しますという意味です。
追記
コードの正規表現について
「RewriteCond の条件がhttpsでない場合」の書き方が2通りあることが判ると思います。単純に書き換えて試ましたが、結果は、当たり前ですが、どちらでもきちんと変遷しました。
onの前には”!”マークがつくのがミソです。
RewriteCond %{HTTPS} off
RewriteCond %{HTTPS} !on
同様に「0文字以上の任意の文字・桁数に制限なし」ですが、
^(.*)$
(.*)
どちらを使っても大丈夫でしたが、より確実なのは^(.*)$かな?
上下で違うのは気になったので、一番短いものに揃え書いてためしたところ通常のHTMLサイトであれば正常に遷移したので大丈夫だと思いますが、自己責任でお願いしますm(__)m
Xserver用のwwwとの統合用のコード
Xserverでは
⮬ 上に書いた
wwwとの統合用のコード では505エラーになりました。
他サーバーでも同様のことがあるかもしれませんので、Xserverで正常に遷移したコードを載せておきます↓↓↓↓
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule (.*) https://%1%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#BEGIN WordPress
RewriteEngine On
~~~~~~
(中略)
~~~~~~~~
# END WordPress
wwwを統合してリライトするコードの
$1を%{REQUEST_URI}に変えただけ ですが、これで正常に移行しました。
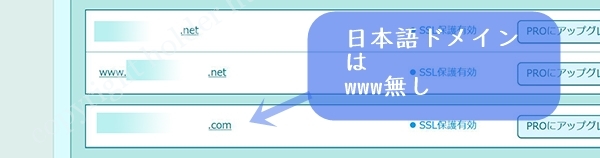
日本語ドメインについて
特にどってことない話ですが、日本語ドメインの場合は最初からwww付きのURLというのはないらしいことも、今回初めて思い知りました。SSL化とかがなければきっと死ぬまで知らなかっただろうと思います。

日本語ドメインでサイトを作っている場合はwwwとの統合指示は不要ということですね(..)
なをワードプレスの場合は設置場所な若干の違いがありあますので、別ページにしてありますので、ワードプレスについて知りたい方はこちら
のぺーじを見ていただければと思いますm(__)m
正規表現についてなど参考にさせていただいたサイトはWIKIをはじめ沢山あるのですが、主にお世話になったのは以下2サイト様の記事になります。ありがとうございました。
参照
http正規化でよく見る.htaccessファイルのmod_rewriteの見方について
.htaccessでhttps化かつwwwなしに統一するクールな方法

 手順などはロリポップにあるので、割愛いたしますが、どのアドレスサイトがSSL化されているか、いないか、などもリストになって出てきてくれて判りやすいです。
次にサイトで見つけたhtacesessファイルの作成方法を参考につくり、アップするんですが、httpもhttpsもどちらのURLでもサイトは表示されるのに、エラーになることが続きました。
htacesessのコードが間違ってるのか、設置場所のミスなのか( 一一)
どちらのURLでも一応きちんとサイトは表示されているので、もうこのままでもいいか~~と思わないでもなかったんですが、このモヤモヤ解決したかった(@_@)
今後また他の用途でhtacesessを使わない保証もないですしね。てかwwwのあるなしの統合やアクセス制限とかに使う可能性は大。
一応ロリポップを基準に書いておりますが、他でも仕組みは同じはずなので、参考になれば幸いです。
手順などはロリポップにあるので、割愛いたしますが、どのアドレスサイトがSSL化されているか、いないか、などもリストになって出てきてくれて判りやすいです。
次にサイトで見つけたhtacesessファイルの作成方法を参考につくり、アップするんですが、httpもhttpsもどちらのURLでもサイトは表示されるのに、エラーになることが続きました。
htacesessのコードが間違ってるのか、設置場所のミスなのか( 一一)
どちらのURLでも一応きちんとサイトは表示されているので、もうこのままでもいいか~~と思わないでもなかったんですが、このモヤモヤ解決したかった(@_@)
今後また他の用途でhtacesessを使わない保証もないですしね。てかwwwのあるなしの統合やアクセス制限とかに使う可能性は大。
一応ロリポップを基準に書いておりますが、他でも仕組みは同じはずなので、参考になれば幸いです。
 SSL化が完了したアドレスなら、単純に「http://」のところにsを付け「https://」に変えてアドレスバーに入れればサイトが表示されるはずですので、まずはそこまで準備します。
SSL化が完了したアドレスなら、単純に「http://」のところにsを付け「https://」に変えてアドレスバーに入れればサイトが表示されるはずですので、まずはそこまで準備します。
 ただ、わたくしの場合は 一つのロリポップのアカウントに中に いくつかの独自アドレス:URLを作っています。
さらにその内のいくつかはワードプレスサイト。
幾つかはHTMLサイト、というように 複数のURL・違う性質のサイト が併存しています。
なので
「http://dp●●●●●●●.lolipop.jp/」のURL直下:ルートディレクトリ:root directoryに置くのではなく
各URLディレクトリ(フォルダ)毎に「.htaccess」ファイルを設置することにしました。
ただ、わたくしの場合は 一つのロリポップのアカウントに中に いくつかの独自アドレス:URLを作っています。
さらにその内のいくつかはワードプレスサイト。
幾つかはHTMLサイト、というように 複数のURL・違う性質のサイト が併存しています。
なので
「http://dp●●●●●●●.lolipop.jp/」のURL直下:ルートディレクトリ:root directoryに置くのではなく
各URLディレクトリ(フォルダ)毎に「.htaccess」ファイルを設置することにしました。
 たとえば□□□□□□.comという独自URLの場合index.htmlがある場所になります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/」
URLとしてはこんな感じになります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/.htaccess」
たとえば□□□□□□.comという独自URLの場合index.htmlがある場所になります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/」
URLとしてはこんな感じになります。
「http://dp●●●●●●●.lolipop.jp/□□□□□□.com/.htaccess」

 今回lolipopのSSL化完了ページを見てでwwwのあるものと無いものが二つあるサイトがあることに今更ながらですが、気づいたので、それも同時に一つの.htaccessで解消しておくことにしました。
この場合、既知のコード二つを書けばいいのか、というと、さすがにそこまで単純ではなかったので 『.htaccessでhttps化かつwwwなしに統一するクールな方法』 さまで紹介されていたものをほぼコピペで掲載させて戴きましたm(__)m
今回lolipopのSSL化完了ページを見てでwwwのあるものと無いものが二つあるサイトがあることに今更ながらですが、気づいたので、それも同時に一つの.htaccessで解消しておくことにしました。
この場合、既知のコード二つを書けばいいのか、というと、さすがにそこまで単純ではなかったので 『.htaccessでhttps化かつwwwなしに統一するクールな方法』 さまで紹介されていたものをほぼコピペで掲載させて戴きましたm(__)m
 日本語ドメインでサイトを作っている場合はwwwとの統合指示は不要ということですね(..)
なをワードプレスの場合は設置場所な若干の違いがありあますので、別ページにしてありますので、ワードプレスについて知りたい方はこちら のぺーじを見ていただければと思いますm(__)m
正規表現についてなど参考にさせていただいたサイトはWIKIをはじめ沢山あるのですが、主にお世話になったのは以下2サイト様の記事になります。ありがとうございました。
参照
http正規化でよく見る.htaccessファイルのmod_rewriteの見方について
.htaccessでhttps化かつwwwなしに統一するクールな方法
日本語ドメインでサイトを作っている場合はwwwとの統合指示は不要ということですね(..)
なをワードプレスの場合は設置場所な若干の違いがありあますので、別ページにしてありますので、ワードプレスについて知りたい方はこちら のぺーじを見ていただければと思いますm(__)m
正規表現についてなど参考にさせていただいたサイトはWIKIをはじめ沢山あるのですが、主にお世話になったのは以下2サイト様の記事になります。ありがとうございました。
参照
http正規化でよく見る.htaccessファイルのmod_rewriteの見方について
.htaccessでhttps化かつwwwなしに統一するクールな方法

